Ihre Vorteile mit samedi
Entlastetes Personal
Endlich weniger Telefonate! Entlasten Sie Ihr Team bei der Bewältigung täglich anfallender Aufgaben – dank verschlankter Prozessabläufe, digitaler Patientenkommunikation und der Automatisierung von redundanten, administrativen Arbeitsschritten.
Mehr Zeit für Patienten
Mehr Zeit für das, was wirklich zählt: Ihre Patientinnen und Patienten. Mit samedi widmen Sie Ihre wertvolle Zeit der Behandlung – nicht der Administration. So bleibt auch im herausfordernden Praxis- und Klinikalltag Zeit fürs Wesentliche.
Optimierte Wirtschaftlichkeit
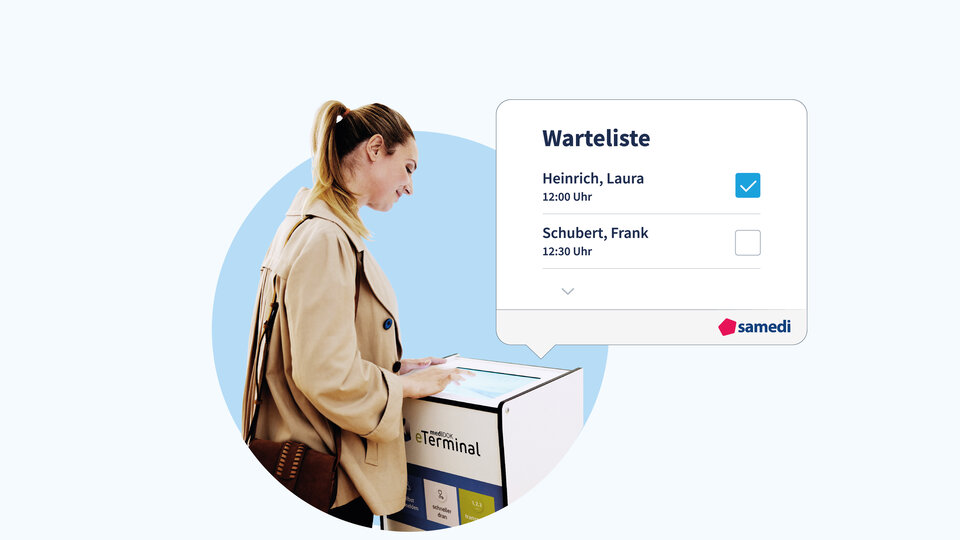
Gute Planung zahlt sich aus: Stärken Sie Ihre Rentabilität durch eine optimale Praxisauslastung. Bestmögliche Terminverteilung, höhere Termintreue dank automatischer Erinnerungen und Nachrückerliste und auf Wunsch der Bezahlfunktion.
Top-Produkte für Ihr erfolgreiches Klinik- und Praxismanagement
Höchste Datensicherheitsstandards
Sie müssen jederzeit eine lückenlos sichere Handhabung Ihrer Patientendaten nachweisen können – wir sind hierfür Ihr verlässlicher Partner. Dank hochsicherer Ende-zu-Ende-Verschlüsselung und DSGVO-konformer Software wissen Sie Ihre sensiblen Patientendaten jederzeit in sicheren Händen. Unsere Prozesse sind zudem durch den TÜV NORD offiziell nach ISO 27001 (Informationssicherheit) und nach ISO 9001 (Qualitätsmanagement) zertifiziert.
Mehr zum Datenschutz
Das ist neu bei samedi!
Partner, die auf samedi vertrauen


Gute Gründe für samedi
15 Jahre Erfahrung
Wir sind Ihr kompetenter E-Health Partner mit 15 Jahren Erfahrung. Bereits 10.000 Institutionen, davon 1.300 Kliniken, stellen sich mit samedi digital auf.
Vielfältige Schnittstellen
samedi verfügt über mehr als 40 Schnittstellen zu gängigen AIS / KIS. Das sorgt für eine reibungslose Integration und Ergänzung Ihrer Prozesse.
Persönliche Experten-Beratung
Von der Erstberatung bis zur Software-Einrichtung: Wir legen größten Wert darauf, Ihnen stets persönlich und individuell zur Seite zu stehen.
Individuelle Lösungen
Jede Praxis und jede Klinik ist anders: Deshalb konfigurieren wir die samedi-Software entsprechend Ihrer individuellen Bedürfnisse und Anforderungen.
Diese Ärzte starten mit samedi digital durch:
samedi in Zahlen
Häufig gestellte Fragen
Was kostet samedi?
Wir stellen Ihnen ein individuelles Paket zusammen, das alle Funktionen beinhaltet, die Sie für Ihre Praxis oder Klinik nutzen möchten. Unsere Pakete sind flexibel und orientieren sich an Ihren spezifischen Bedürfnissen. Von Einsteiger bis Allrounder: Gemeinsam finden wir das passende Software-Paket für die Digitalisierung Ihrer Institution. Zu den Preisen und Paketen
Ersetzt samedi mein Arztinformationssystem / KIS?
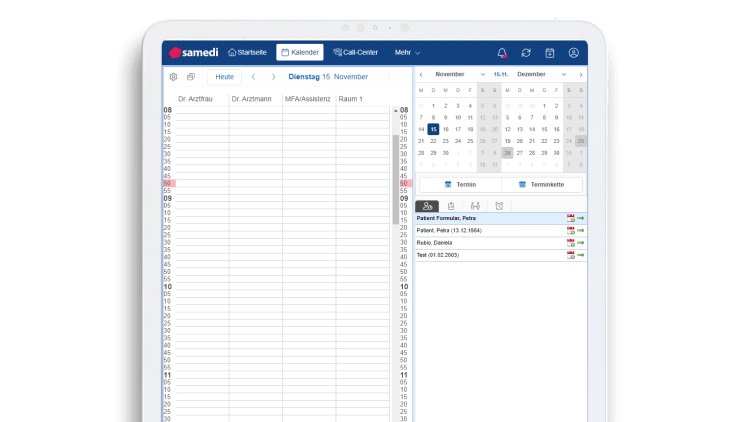
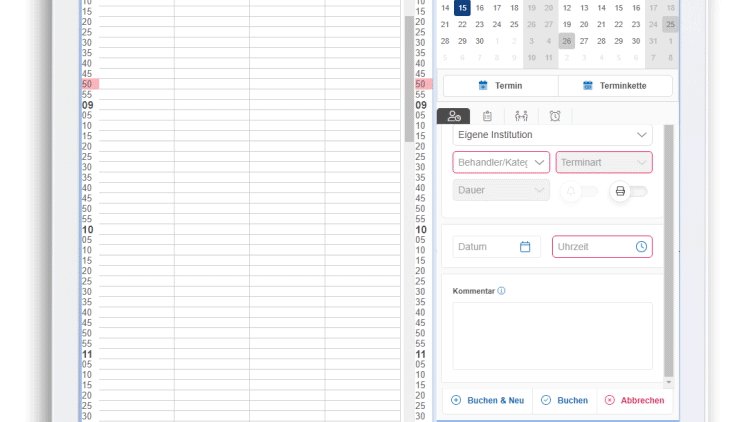
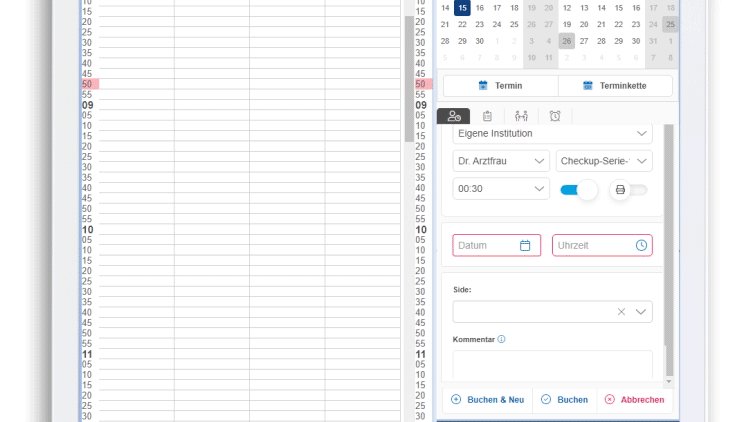
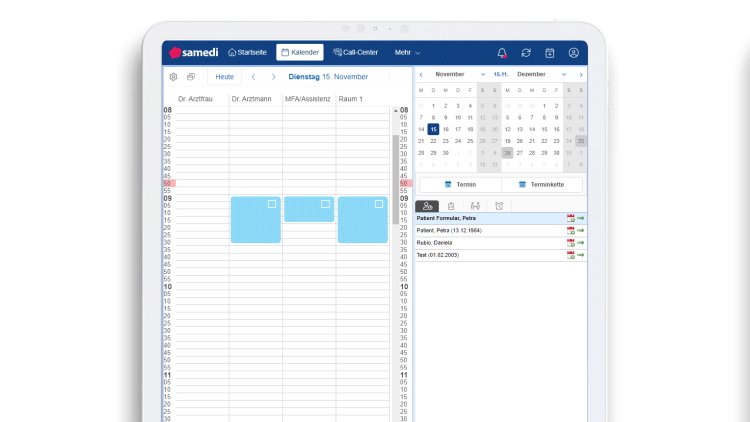
samedi ersetzt Ihr PVS / AIS / KIS nicht, sondern stellt eine umfassende Ergänzung der Systeme dar. Die Software übernimmt insbesondere den Prozess der Terminkoordination inkl. individueller Ablaufsteuerung, Patientenkommunikation mit Benachrichtigungen bis hin zum Dokumentenaustausch und weiteren Anwendungen. Der samedi-Kalender verfügt über eine Schnittstelle zu über 40 gängigen AIS / PVS / KIS.
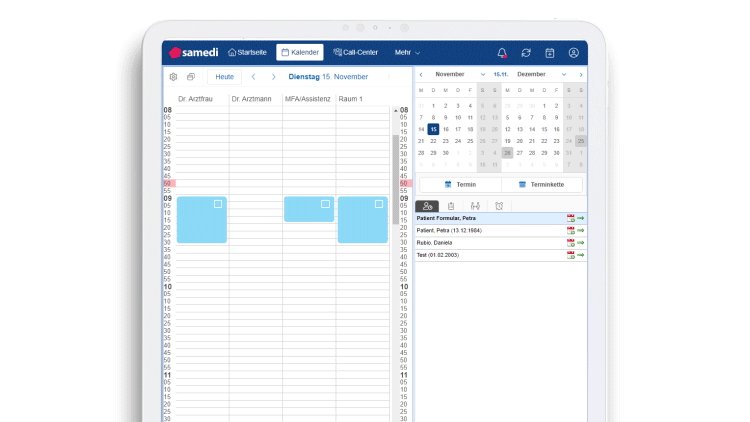
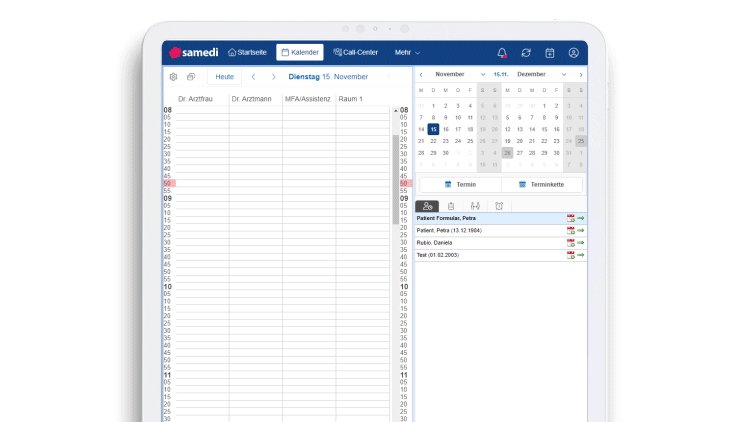
Kann ich den samedi-Kalender nur zusammen mit der Online-Terminbuchung nutzen?
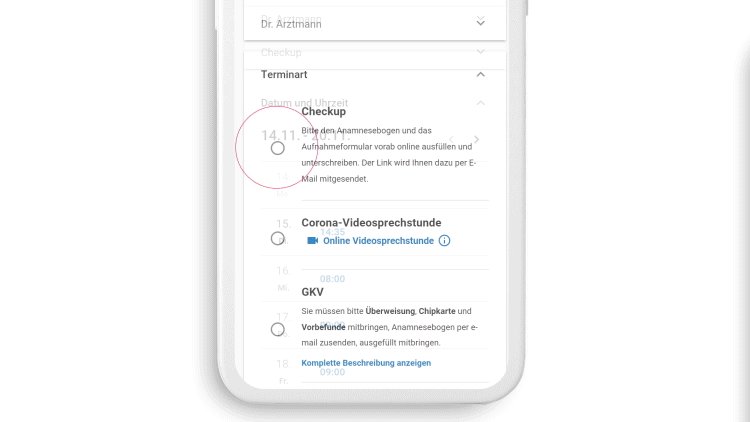
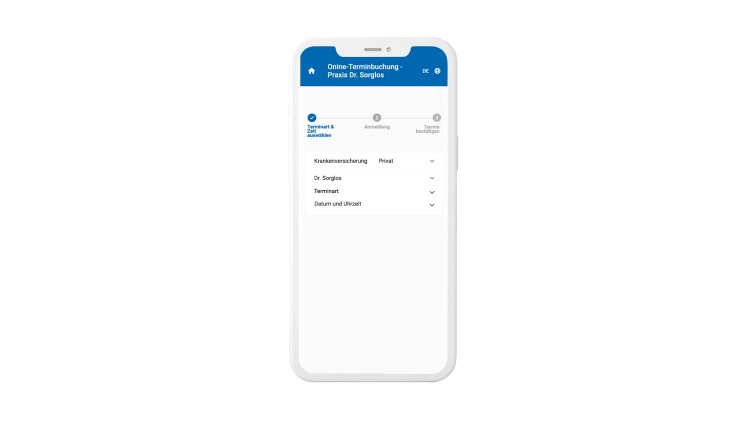
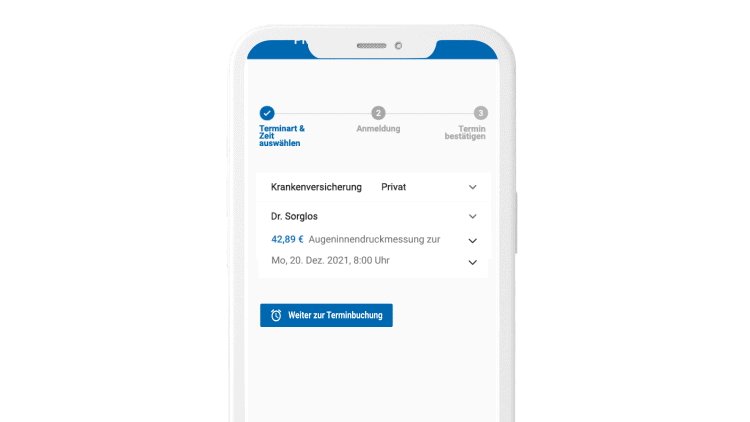
Sie können selbst wählen, ob Sie die Online-Terminbuchung anbieten möchten und welche Terminarten für die Online-Buchung freigegeben werden. Darüber hinaus haben Sie die Möglichkeit, den Kalender auch nur intern zu nutzen, oder Ihre Termine jederzeit online zur Verfügung zu stellen. Die Entscheidung liegt hier ganz bei Ihnen und Sie können frei nach Bedarf und Nutzen entscheiden.
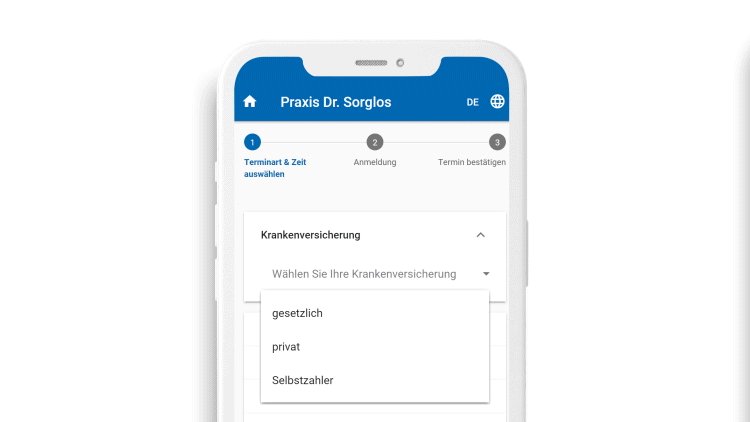
Müssen sich Patienten ein Konto bei samedi anlegen, um einen Termin online zu buchen?
Patienten müssen sich für die Online-Terminbuchung nicht zwingend ein samedi-Konto anlegen. Sie können individuell pro Terminart festlegen, ob eine Online-Terminbuchung auch als Gast ohne samedi-Konto ermöglicht wird.
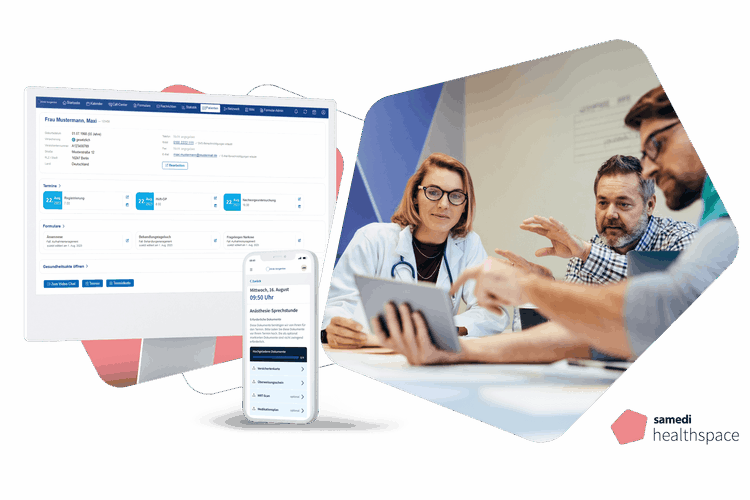
Kann meine Klinik mit samedi ein Patientenportal nach Fördertatbestand 2, KHZG umsetzen?
Sie möchten in Ihrem Krankenhaus ein KHZG-förderfähiges Patientenportal implementieren? Aus unserer langjährigen Zusammenarbeit mit großen deutschen Kliniken verfügen wir über ein umfangreiches Verständnis für die komplexen technologischen und prozessualen Anforderungen eines Krankenhauses. Auf dieser Basis haben wir das vollumfängliche Patientenportal samedi healthspace entwickelt – individuell anpassbar, alle Muss- und Kann-Kriterien erfüllt, IT-Support inklusive. Zu samedi healthspace